Adobe XD is becoming the go-to tools for UI/UX Designers in 2019. It’s free, modern, and extensible. XD has many features, some of which you may not be aware of. Here are five useful tips for working within Adobe XD.
Math
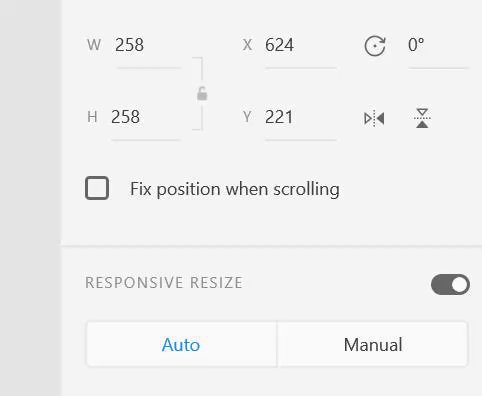
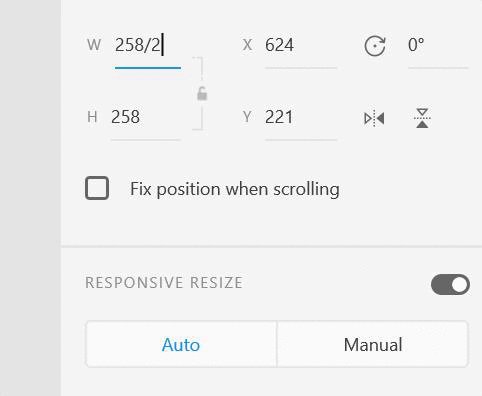
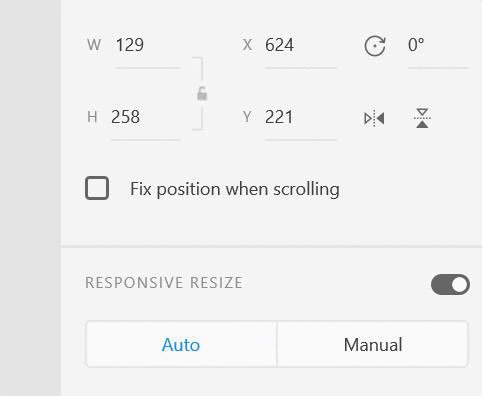
Adobe XD, as well as other programs such as Blender, Gimp and Inkscape, allows math in the input fields. Let’s say that I had two circles with a width of 258px each , and I wanted one to be half as big as the other. I could do the math mentally, which could get complicated. Or, I could type 258/2, and XD will do the math for me.

Assets
I use these all of the time.
Open the assets panel by typing ctrl/cmd + shift + y. Then, select a object and click on the plus sign next to the word “color”. That object’s color is now set based on the swatch in the assets panel. You can add that exact color to another object by selecting the object and clicking on the swatch. You can also edit the swatch by right-clicking and selecting “Edit”.
PS: This works for text styles as well.
Guides
XD has awesome automatic guides which can help you align things perfectly. Sometimes, though, the auto-guides just aren’t helping. Enter, guides. Well, manual guides. Drag from the top or left edge of an artboard to create a thin guide manually. You can position it wherever you like, and not worry about making XD understand where exactly you want to position your item.
Adjust Corners Separately
I found this awesome tip in a tweet from Elaine Chao.
#adobexd #protip Want to adjust the corners independently? Simply hold down Alt/Opt while dragging the corner to detach it from the others. @adobexdBy @elaincchao on Twitter
Thanks Elaine.
Shortcuts
Shortcuts are awesome. They speed up your workflow, and make you look really professional 😎. You can find a comprehensive list here. Some useful shortcuts are:
ctr/cmd + k: Create component from selectionctrl/cmd + shift + y: Toggle assets panelalt + drag: Duplicate selection